The content management system (CMS) you choose for your website has a big impact on the types of experiences you can create, how efficiently teams can manage them, and how easy it is to adapt and extend your website to meet future needs.
If you’re currently looking for the best-fit CMS for your site, here are some key factors to consider during the selection process and the pros and cons of 9 leading CMS solutions for website development.
#Factors to consider when selecting a CMS
Ease of use
The CMS should have the features and functionality that match the complexity of your site and the skillset of the teams managing it. Ease of use factors to evaluate include:
Editorial features that let teams efficiently add, edit, preview, schedule, publish, localize, organize, and reuse content.
Developer tools, properly documented APIs, and support for agile deployment scenarios.
Collaboration capabilities that allow teams to work together or independently as needed.
Custom roles, permissions, and workflows.
Content structure and design options
How the CMS stores and structures content on the backend will impact the possibilities for frontend design, the types of applications and channels you can use, and the ability to reuse and repurpose content.
Page-based templates:
Use a set of predefined page types and add content into these templates using a what-you-see-is-what-you-get (WYSIWYG) editor.
If content editors want a different layout for a page type, they need to have a developer create a new template.
Content is tied to a particular page, so using the same content somewhere else in the site requires copy-pasting.
Can be a good option for simple websites that use standard content types and don’t have frequent changes to content.
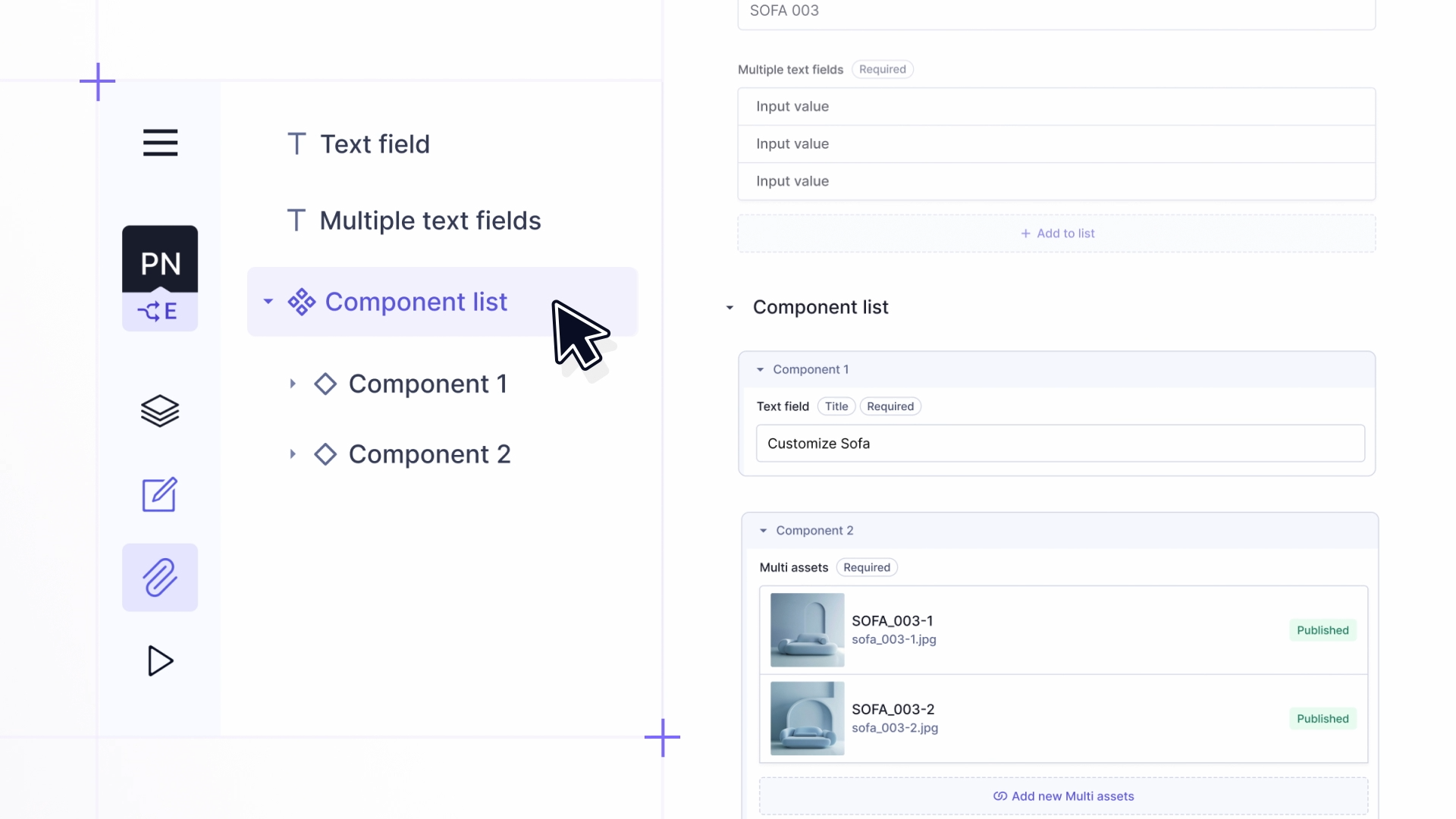
Modular content:
Content is structured as repeatable components used throughout your site such as hero banner, call to action (CTA), customer testimonial, blog entry, author bio, product attributes, or SEO information.
Content editors can mix-and-match modular components to create unique page layouts without developer help.
Components can be reused across multiple pages so teams can update once, update everywhere.
Good for websites that use unique content types, are localized or personalized, and need frequent updates and changes.
Customization and extensions
It's important to determine if the CMS offers the flexibility to meet your current needs. This includes the ability to support any unique content types, custom workflows, third party integrations, and customer channels you need. You shouldn’t have to adapt your strategy to fit the limitations of a CMS, it should be able to support the ideal customer experience you want to achieve.
Also consider the CMS's extensibility to ensure it can adapt as your needs evolve. Such as its ability to support new channels and use cases, allow for changes to content presentation, and integrate with different tools and data sources as your tech stack changes. While plugins could potentially fill this need, it's important to assess how easy it is to maintain these plugins as business scales.
Help and support
Ensure the vendor offers the right types of support to get you up and running, such as training materials, integration guides, migration tools, workshops, and consulting. As well as options for ongoing customer support, especially if you want to be able to directly contact the vendor if there’s an issue.
Many CMSs are available as Software-as-a-Service (SaaS) which is a delivery model where the CMS is accessed through the cloud. In a SaaS model the vendor takes care of platform maintenance and updates and security patches are delivered automatically. Users pay a subscription to use SaaS tools, usually with a choice of different pricing tiers that include options for customer support and Service Level Agreements (SLAs) that guarantee uptime and response times.
Security
It's crucial to consider security when evaluating a CMS to ensure your data and operations remain protected. Some key security considerations include:
Support for strong password policies, multi-factor authentication (MFA), single sign-on (SSO) support.
Finely tuned user roles and permissions to control access.
Frequent release of security updates and patches that are automatic or easy to implement.
Backup policies to help restore data in case of a security breach or data loss.
Audit logs and monitoring tools to detect and alert any suspicious activities.
Compliance with data security standards like ISO27001 (international standard for cyber information security), SOC 2 (framework for service providers to store and process client data), and GDPR (European regulation for protection of consumer data).
If using a CMS that relies on third-party plugins, keep in mind that staying on top of plugin updates and compatibility will be a key part of maintaining security as plugin vulnerabilities are often the cause of security breaches.
Total cost of ownership
Some CMSs can be very cheap to get started with but, as your site grows and becomes more complex, can become incredibly expensive to maintain and extend. While other CMSs can require a larger investment up front but provide the functionality and structure to efficiently scale content and adapt to new use cases without scaling costs.
When calculating the Total Cost of Ownership (TCO) of a CMS keep in mind:
Initial set-up costs including software license, related hardware costs, development, implementation costs, and user training.
Ongoing expenses such as hosting, maintenance, testing, performing updates and security patches, personnel costs, support service fees, and how these costs will scale as your site grows.
Price of premium plugins and templates.
If using a SaaS CMS, be aware of the factors that the vendor bases pricing tiers on such as number of user seats, API calls, bandwidth, content entries, content types, etc.
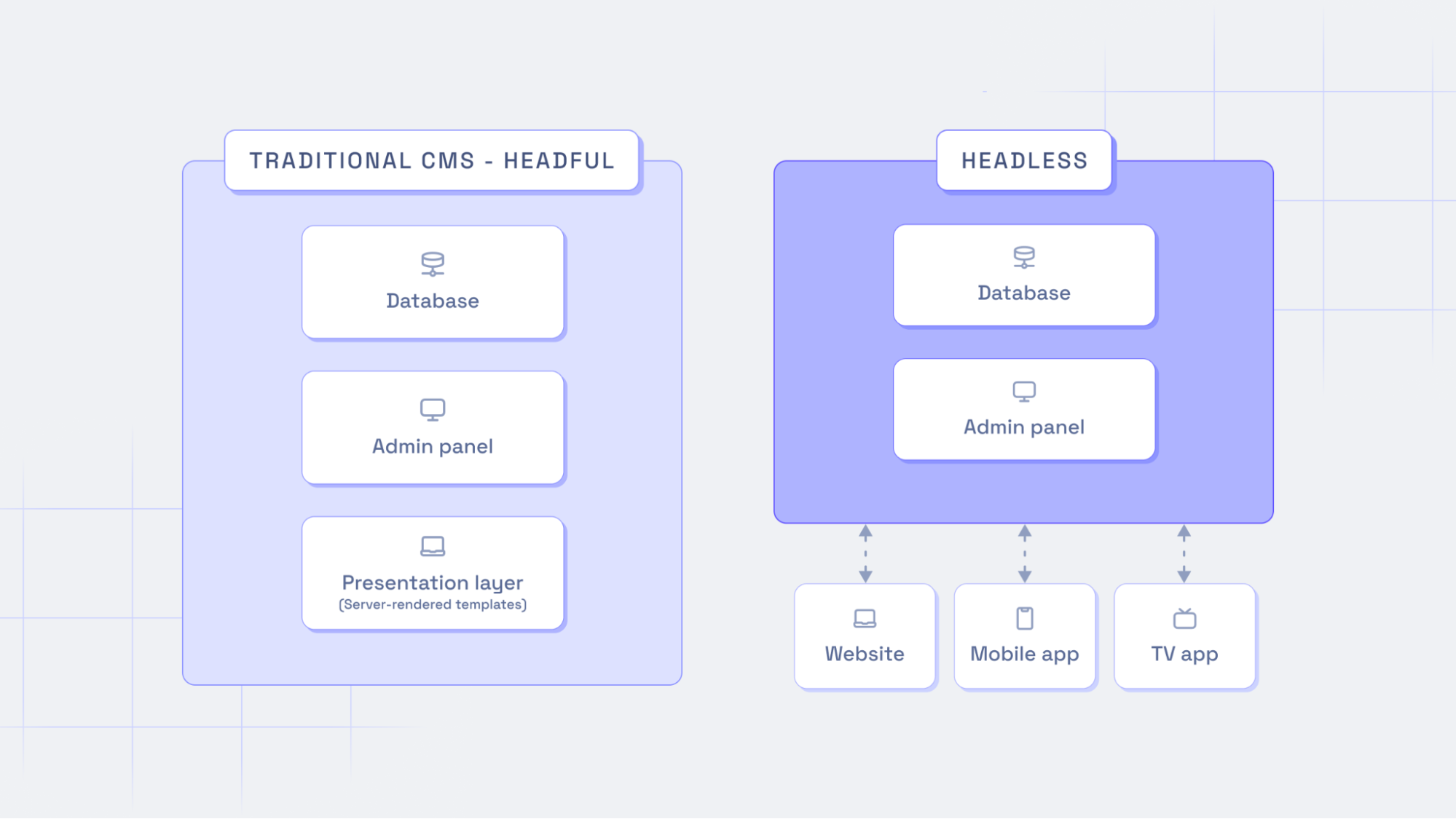
Monolith vs headless
In a monolithic CMS the backend and frontend are tightly linked, meaning that the backend structure and frontend presentation are part of the same code base. This results in content being tied to its presentation, which enables WYSIWYG editors, but also restricts content to specific pages and channels. They can be a perfectly fine “all-in-one” solution for simple websites that don’t have frequent content updates. However, with more dynamic or complicated websites, changes to the frontend will inevitably impact the backend, limiting flexibility and holding your business back.
A headless CMS structures content independently of the frontend, enabling delivery to any frontend “head” via an API. This separation allows content to be reused in different ways across different channels, using any frontend framework. The flexibility of a headless CMS makes it ideal for companies that manage multiple channels, brands, or regional sites and need to be able to adapt to new customer demands quickly.
#9 best CMSs for building a website in 2024
1. Hygraph
Hygraph is a headless, SaaS CMS that helps companies unify data from all their backend systems and use it to power dynamic, mission-critical content on any channel.
Best for: Teams that use unique content types, work with large amounts of content data, require workflows with granular permissions, or need to efficiently manage multiple brands, markets, and channels.
Key features:
Flexible content structure. Use the low-code schema builder to define your own unique website structure, including modular content components and the relationship logic between components.
Rich editing experience. Modular components let editors build unique layouts while keeping data structure consistent. With a user interface (UI) that makes it easy to create, enrich, preview, and publish multi-channel content without developer assistance.
Content Federation. Eliminate complex middleware by using Hygraph’s universal GraphQL API to efficiently fetch data from multiple systems using a single API call.
Pros:
An API-first design makes it possible to continuously adapt content and functionality to support new channels, unique content types, complex use cases, third party integrations, and a composable content strategy.
Efficiently manage large volumes of content with the ability to reuse components, replicate environments, and perform bulk operations via the UI or using GraphQL mutations.
Simplify collaboration and keep content safe with granular permissions, custom workflows, data validations, content versioning, audit logs, and more.
Cons:
For small sites with simple content types and use cases, the added complexity of structured content can outweigh the benefits.
Requires technical knowledge to set up so content teams need to have access to developer resources, whether in-house or via an agency.
Hygraph pricing:
Prices per project/month, when billed annually.
Free (3 user seats, 5K content entries) - $0
See Also16 Best Content Management System (CMS) Examples & How to Choose YoursThe 5 Most Underestimated, But Best CMS Platforms for Web Design10 Best Content Management Systems for 2024I went viral for dancing at a Kamala Harris rally. It's given me a platform to inform people about issues I'm passionate about, like Social Security.Professional (10 user seats, 20K content entries) - $199
Scale (20 user seats, 50K content entries) - $799
Enterprise (100+ user seats, 1M+ content entries) - custom
2. Storyblok
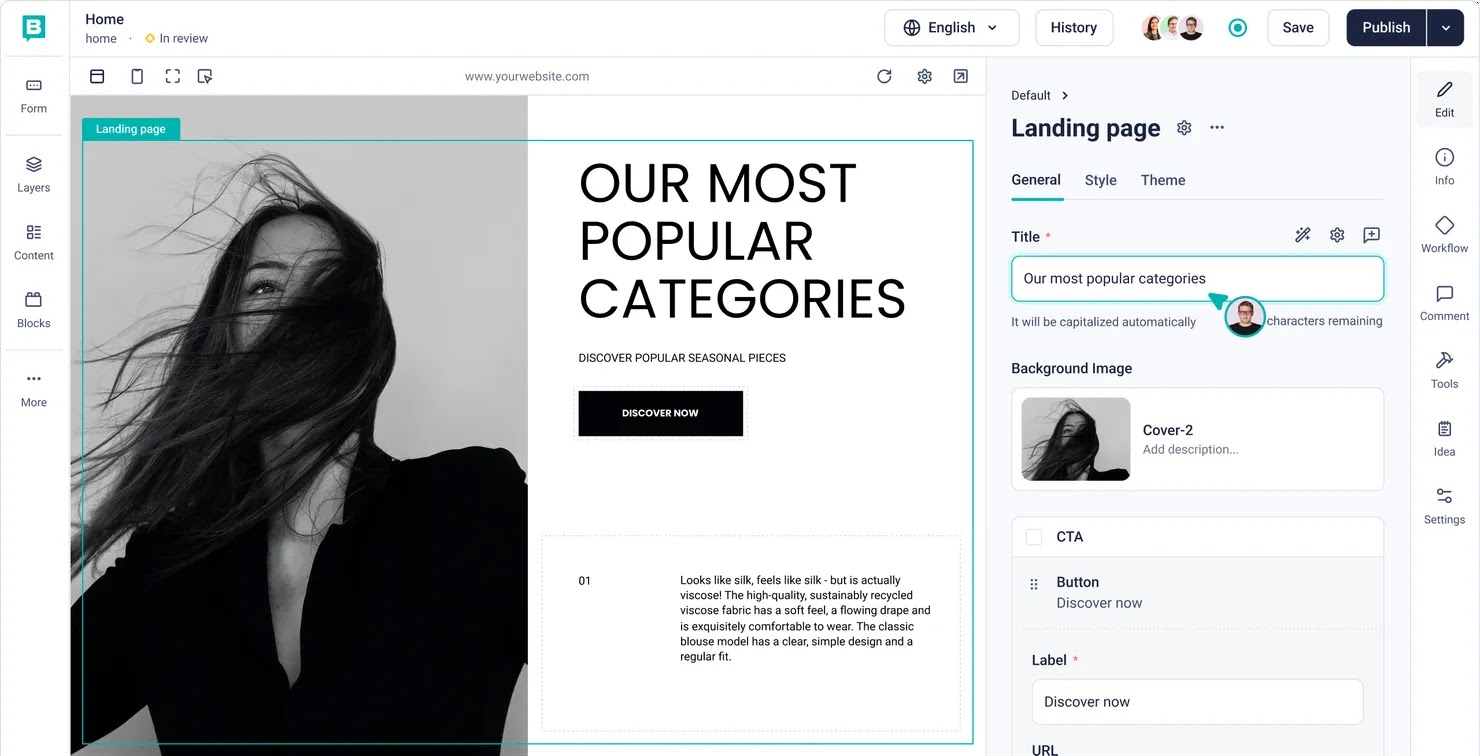
Storyblok is a headless, SaaS CMS that focuses on giving content creators a visual editing experience, while keeping content structured and deliverable to any frontend via APIs.
Image source: Storyblok
Best for: Websites that are driven and maintained by the marketing team but have needs that a traditional CMS can’t handle well, such as omnichannel delivery or integrations with critical technologies.
Key features:
Visual editor. Drag-and-drop components and see changes in live preview.
Collaboration tools. Add comments at a component level and tag other users directly in the visual editor.
Digital asset management. Automatically optimize image size and edit images directly in the CMS with tools to filter, crop, rotate, and more.
Pros:
A familiar editing experience for marketers used to working with traditional CMSs, while still having the modern APIs to support more advanced backend scenarios.
Flexible data schema that can support needs like unique content types, global components, and nested data structures.
Cons:
Since the platform is focused on the visual editing experience, it can be less flexible than other headless CMSs and less suited for more complex needs like eCommerce or advanced uses of data.
Limited levels of granularity for roles and permission management.
Prices per month, when billed annually. Additional users can be added to any tier for $9/month.
Community (1 user, 250GB traffic) - free
Entry (5 users, 500GB traffic) - $99
Business (20 users, 1TB traffic) - $849
Enterprise - custom
3. Prismic
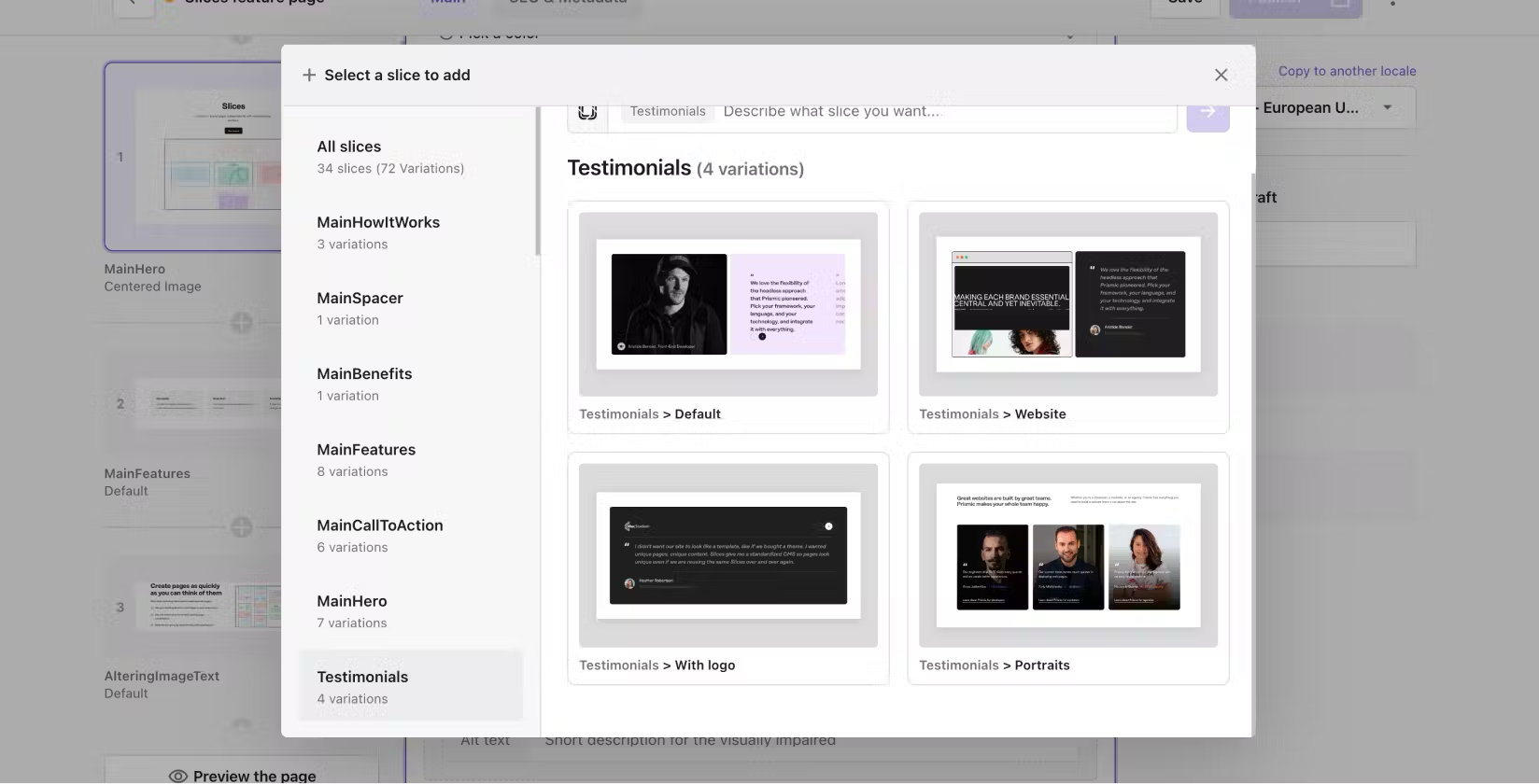
Prismic is a headless, SaaS CMS for web and mobile sites. It lets developers create a set of predesigned components that content creators can use to visually build out on-brand pages fast.
Image source: Prismic
Best for: Marketing websites that have a strong brand design and minimal need for complex backend logic.
Key features:
Page-builder editor. Developers build out designed “slices” like headers, CTAs, quotes, and feature grids that content creators can drag-and-drop to build pages.
Slice templates. Prebuilt templates for common page elements that can be styled to match your brand.
Slice machine. Developer tool to create new slices and slice variations, with the option to do so programmatically.
Pros:
Gives content editors a very intuitive way to create unique page layouts, while the predefined slices ensure design remains consistent.
Headless model means there’s no risk of making unwanted changes to the backend as content creators play around with slices.
Cons:
Prismic has been designed specifically for web and mobile sites and does not easily support mobile apps, single page applications (SPAs), or other channels.
It can be challenging to handle complex data structures and logic, like the relationship between components, which can make use cases like eCommerce difficult.
Prices per repository/month, when billed annually.
Free (1 user, 2 locales) - free
Starter (3 users, 3 locales) - $10
Small (7 users, 4 locales) - $25
Medium (25 users, 5 locales) - $150
Platinum (unlimited users, 8 locales) - $675
Enterprise - custom
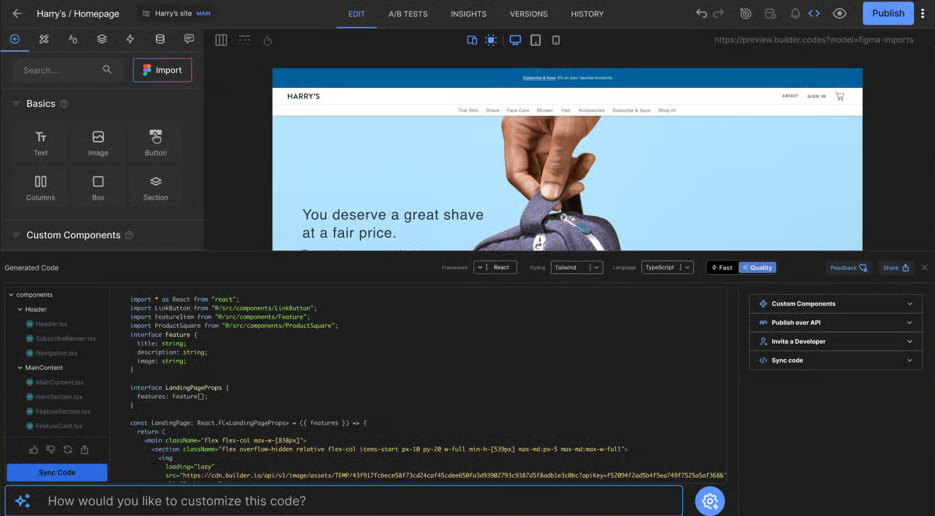
4. Builder.io
Builder.io is a headless, SaaS CMS that uses AI to turn designs made in Figma, the interface design tool, into code that follows your coding convention, brand design, and leverages existing components.
Image source: Builder
Best for: Design-centric marketing websites built by teams that already use Figma.
Key features:
Design-to-code. Automatically generate code based on Figma designs, with the ability to make iterations using AI chat.
Consistent design. Define design tokens or sync them with your CSS variables so that generated code follows brand guidelines.
Optimization tools. Features for personalization, A/B testing, and heatmaps (only available in Growth and Enterprise pricing tiers).
Pros:
For teams that are heavily reliant on Figma, it can greatly speed up the production process.
Combines a headless CMS with a tool for frontend design that keeps API-first principles in generating code.
Cons:
With the focus on making it easy to iterate on design, teams have to pay special attention to keeping the underlying content structure consistent or the solution can become difficult to scale.
As it’s a relatively new solution the documentation and guides available are limited, and building custom integrations can be a steep learning curve.
Prices per month, when billed annually.
Free (50 AI code generations) - free
Basic (500 AI code generations) - $19
Growth (2500 AI code generations) - $39
Enterprise (unlimited AI code generations) - custom
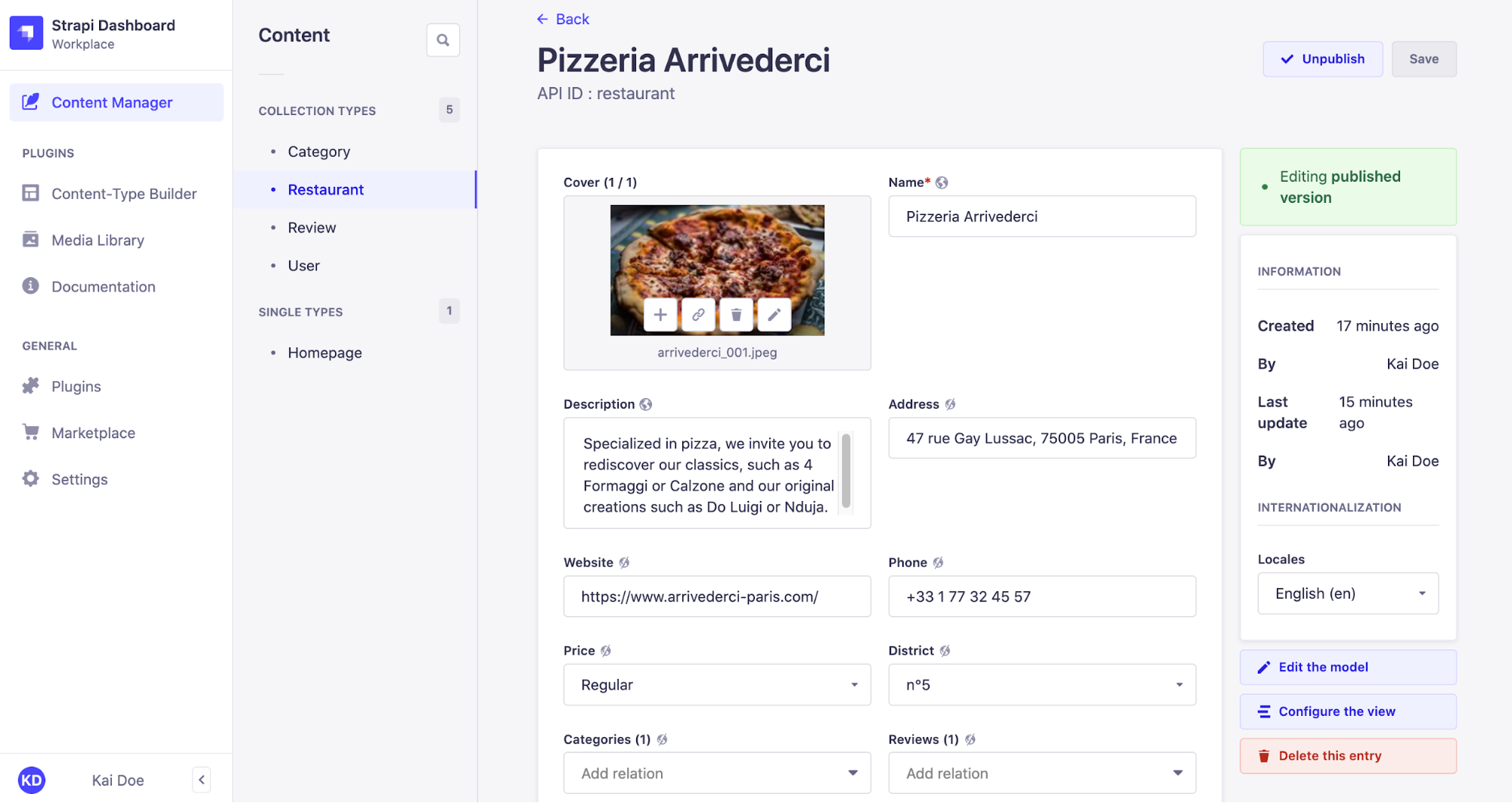
5. Strapi
Strapi is a headless, open-source CMS that is geared towards the developer experience. It provides the foundational logic to support an API-first approach, and can then be extended in any way to add functionality and user features.
Image source: Strapi
Best for: Companies that have tight budgets and a development team that’s experienced with headless.
Key features:
Completely customizable. The entire codebase is available on GitHub and open to customization, including the API.
Deployment options. Can be self-hosted on-premise, on private cloud, or as a fully managed cloud platform.
Multi-database support. Compatible with SQLite, MySQL, Postgres, and MariaDB.
Pros:
The combination of open-source code and a modern, API-first approach to content can be a great fit for certain development teams.
Its ability to be deployed on-premise makes it well suited for industries with regulations that discourage shared cloud environments.
Cons:
Version updates can cause breaking changes and require teams to manually migrate to the new version.
Has a minimal set of features for non-technical content creators, with a very basic editor and limited formatting options.
Prices for the self-hosted CMS per seat/month, when billed annually.
Community - free
Enterprise (SSO, audit logs, scheduled releases) - $99
Prices for the managed cloud CMS per project/month, when billed annually.
Developer (1 seat, 1K content entries) - $29
Pro (5 seats, 100K content entries) - $99
Team (10 seats, 1M content entries) - $499
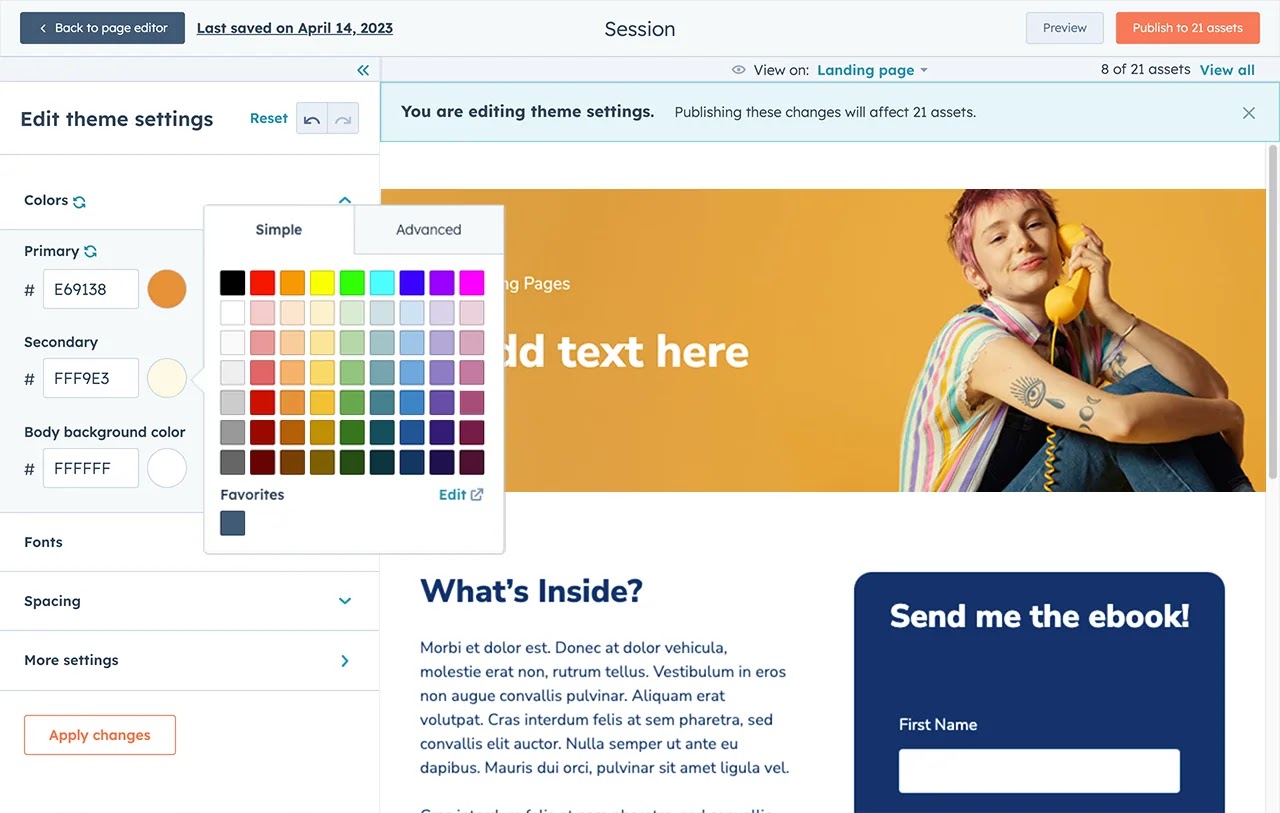
6. HubSpot Content Hub
HubSpot Content Hub is a monolithic, SaaS CMS that is designed to work alongside other HubSpot tools like their customer relationship management (CRM) and marketing automation platforms.
Image source: HubSpot
Best for: Companies that have invested in the HubSpot suite and use their website primarily for lead generation.
Key features:
Drag-and-drop page editor. Work with templates to build landing pages quickly.
Editable themes. Non-technical users can edit theme settings in the UI, with a prebuilt library of themes to get started.
SEO optimization. Native SEO tools to recommend keywords, optimizations, and monitor content marketing performance, with advanced SEO and analytics available in Professional and Enterprise plans.
Pros:
- Integrates very well with other Hubspot sales and marketing tools which can be great for setting up personalization and lead generation.
Cons:
Primarily designed to make marketing landing pages and has limited flexibility to support other use cases.
Difficult to customize templates or create your own global content types..
Meant to work as part of the HubSpot suite and isn’t easy to integrate with other third party tools.
Prices when billed annually.
Free (30 website page, Hubspot branding on your website) - $0
Starter (30 website pages, removes Hubspot branding) - $15/month/seat
Professional (10K pages, advanced personalization & SEO tools) - $450/month
Enterprise (SSO, user permissions, approval workflows, activity logging) - $1500/month
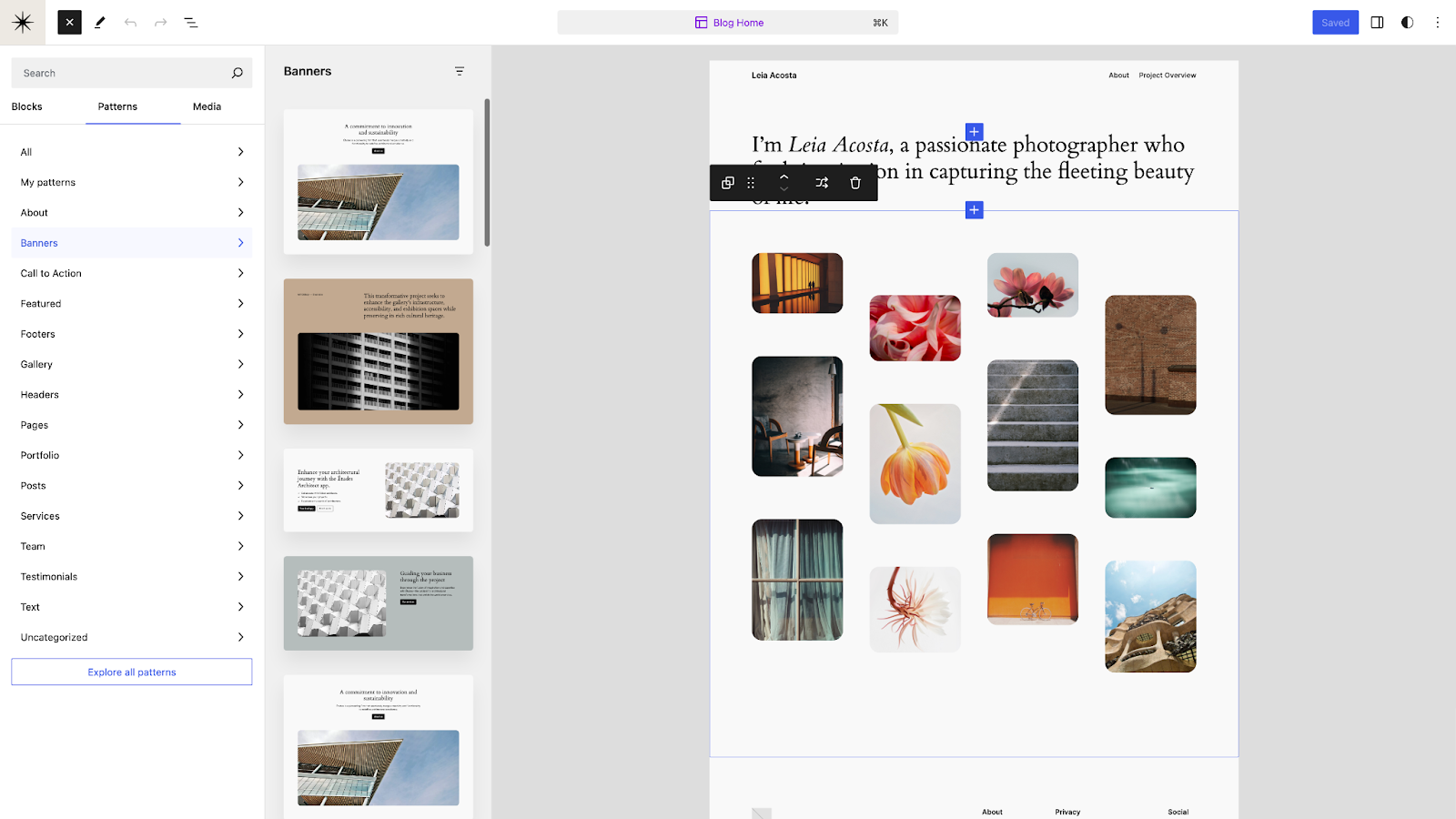
7. WordPress
WordPress is an open-source CMS that is easy to get started with, even for users with limited technical experience. It offers a simple set of core features that the majority of users extend with third-party plugins.
Image source: WordPress
Best for: Blog sites and smaller, simpler websites that use standard content types and static pages.
Key features:
User-friendly editor. The WYSIWYG editor is easy to learn, especially for non-technical users.
Ready-to-go templates. There are thousands of free and premium themes that let content creators get up and running without having to code at all.
Extensive plugin library. Use third-party plugins to customize and extend the functionality of your site.
Pros:
WordPress is the most widely used CMS and has a large, active open source community that can offer advice and makes it relatively easy to find experienced WordPress developers.
A huge library of prebuilt plugins and themes available to quickly customize your website.
Cons:
WordPress relies heavily on the use of plugins, but there is not a strong standard of code compatibility the plugins have to follow. Which can lead to escalating maintenance costs, performance issues, and security risks.
Difficult to manage complex content use cases without specialized developers.
There is no dedicated customer support, only forums and documentation, which can be problematic for business critical applications.
WordPress Pricing:
Free, but you take on the costs for hosting, maintaining plugin compatibility, manual version upgrades, and any premium themes or plugins you end up needing.
8. Drupal
Drupal is an open-source CMS that is deployed as a monolith by default, but can be set up as a headless solution through customization. It’s a developer-centric solution that offers a lot of flexibility but has a steep learning curve.
Image source: Drupal
Best for: Drupal is best suited for companies seeking a complex, highly-customized website supported by an advanced developer team.
Key Features:
Highly customizable. The API-based architecture gives developers a lot of freedom to extend functionality and integrate with third party systems.
Fast performance. Compared to other popular open-source options, Drupal offers advanced caching and scaling mechanisms.
Structured content. Content data is given a structure independent of frontend presentation, enabling more complex use cases and applications beyond web and mobile sites
Pros:
Drupal has a reputation for being the more secure open-source option thanks to a dedicated security team, strong coding standards, a strict community code review process, and native user access controls.
With a library of over 50,000 modules and 3,000 themes, teams have a lot of options to quickly extend functionality and modify site appearance.
Cons:
Finding experienced Drupal developers can be difficult. In Stack Overflow’s 2022 developer survey, Drupal ranked last as a framework that developers wanted to work with.
Requires complicated, manual upgrades that often introduce breaking changes.
Drupal pricing:
Free, but you take on the cost of hosting, feature development, and the maintenance of customizations, extensions, and upgrades.
9. Joomla
Joomla is a monolithic, open-source CMS that positions itself as the middle ground option for open-source website development, as it’s generally more versatile than WordPress and more user-friendly than Drupal.
Image source: Joomla
Best for: Professional websites that serve straightforward use cases.
Key Features:
User management. Access controls are available out-of-the-box and can be used to create custom groups with different levels of view and edit ability.
Multilingual support. Native support for over 70 languages lets you create multilingual websites without the need of a plugin.
Flexible use of templates. Use different third party templates for different pages, instead of being locked into one theme for your whole website.
Pros:
Community plugins and templates have to follow a set of code standards, helping to minimize the risk of conflict between third party code and the core platform.
Compared to WordPress, Joomla can more easily support non-standard content types and has more native user functionality which can make it a better option for professional websites with multiple editors.
Cons:
Requires complicated, manual upgrades that often introduce breaking changes.
The monolithic architecture and heavy use of extensions can slow down page load speed as the website scales.
A downside of being the middle ground option is that Joomla isn’t as user-friendly as WordPress, or as flexible as Drupal.
Joomla pricing:
Free, but you take on the costs for hosting, maintaining extensions, manual version upgrades, and any premium themes or plugins you end up needing.
#How to select a CMS to build your website
Along with the features listed above, the selection process for a new CMS should take into account plans to expand the website in the future.
New website: Page-builder or CMS?
Notably, the list above left off popular page-builders like Webflow, Wix, and Squarespace. While these solutions can be a decent option for personal blogs or small businesses with very simple and static websites, page-builders don’t offer key CMS functionality that business-critical sites need like integrations, workflows, and support for unique content types.
They also give very little backend structure to content which makes them difficult to scale and, when businesses do outgrow them, makes it very complicated to migrate content data to a new CMS.
Migrating existing websites: Is it time to modernize?
If it’s been decided that it’s time to move off an existing CMS platform, the team probably already has a list of existing pain points and use cases they need the new CMS to solve. Along with consideration of current needs, the selection process should take into account the plans to expand digital business over the next few years and consider if it’s time to modernize to an API-first CMS.
Moving to another traditional type of CMS that locks you into templates and a monolithic way of working is going to lead to growing pains if you need to add new functionality, channels, or data sources down the line. Which means all the effort of migration will likely need to be redone in a few years.
Whereas a CMS that exposes all content and functionality via APIs, like Hygraph, is easier to adapt to new use cases and can support a composable approach to technology that lets companies pick a tech stack of best fit tools, integrate their functionally, and easily add or swap out solutions as business needs change.
To learn more, check out our Ultimate Headless CMS Selection Checklist that covers how to:
define your organization’s needs;
address technical bottlenecks that headless can help with;
determine selection criteria to find the best-fit headless CMS.